上一篇👉: 浏览器渲染原理
浏览器安全涉及多方面的威胁与防护,其中XSS(跨站脚本攻击)与CSRF(跨站请求伪造)是最常见的两类安全问题,而中间人攻击与网络劫持也是不容忽视的安全隐患。下面是对这些安全问题的深入分析与防护策略的总结。
文章目录
- 浏览器安全详析
- 1. XSS攻击
- 1.1 概念与类型
- 1.2 攻击步骤
- 存储型
- 反射型
- DOM型
- 1.3 防御策略
- 2. CSRF攻击
- 2.1 概念
- 2.2 CSRF攻击类型
- 2.3 防御CSRF攻击的策略总结
- 3. 中间人攻击
- 4. 前端安全问题与防范
- 1. **跨站脚本 (XSS)**
- 2. **iframe滥用**
- 3. **跨站请求伪造 (CSRF)**
- 4. **恶意第三方库**
- 5. **不安全的API使用**
- 6. **Clickjacking(点击劫持)**
- 7. **不安全的Web Storage**
- 8. **漏洞的第三方组件**
- 9. **缺乏输入验证与输出编码**
- 10. **不安全的URL处理**
- 11. **错误处理与日志泄露**
- 5. 网络劫持防范
- DNS 劫持
- HTTP 劫持
- 其他网络劫持类型与防范
浏览器安全详析
1. XSS攻击
1.1 概念与类型
XSS(跨站脚本攻击)通过在受害者浏览器中注入恶意脚本,其核心在于攻击者能够利用Web应用程序对用户输入数据的处理不当,将恶意脚本嵌入到网页中,当其他用户浏览这些页面时,嵌入的脚本就会在他们的浏览器上执行。这使得攻击者能够盗取 session cookies、篡改网页内容、进行钓鱼攻击,或者诱使用户执行不需要的操作等。
XSS攻击主要分为三类:
- 存储型XSS(Persistent XSS):攻击者提交的恶意脚本被永久地存储在目标服务器的数据库或文件系统中,当服务器动态生成页面时,恶意脚本随页面内容一起返回给其他用户。
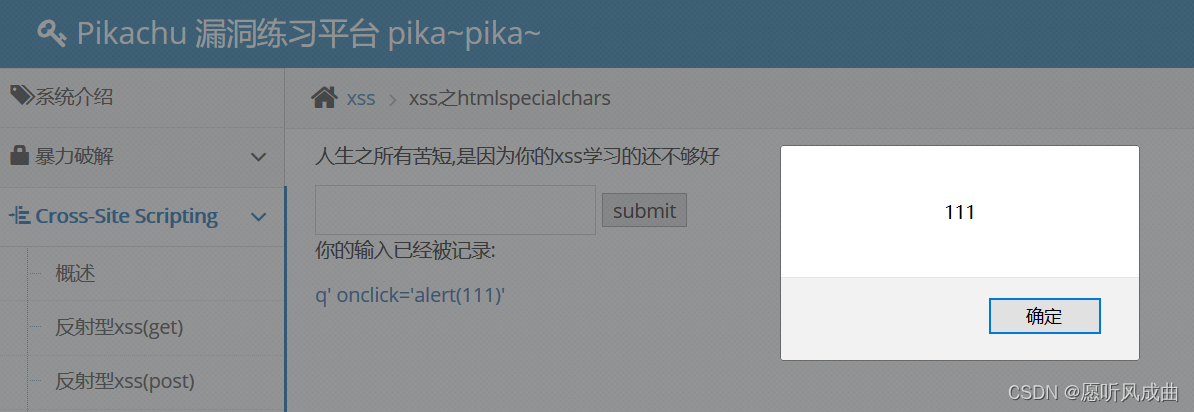
- 反射型(Non-Persistent or Reflective XSS):恶意脚本作为参数包含在URL中,用户点击特制的链接后,服务器将此脚本作为响应的一部分返回,仅在用户访问该特定链接时执行。
- DOM型(DOM-based XSS):这种类型的XSS发生在客户端,即恶意脚本通过修改网页的DOM(文档对象模型)来执行,而不需要服务器的参与。攻击通过改变页面上的JavaScript变量实现,这些变量往往直接来源于URL参数或其他不可信来源。
| 类型 | 描述 | 攻击步骤 |
|---|---|---|
| 存储型XSS | 恶意脚本被永久存储于服务器 | 1. 攻击者提交恶意脚本至数据库。 2. 用户访问含恶意脚本页面。 3. 服务器取出恶意脚本并执行于用户浏览器。 |
| 反射型XSS | 恶意脚本作为URL参数,服务器反射回客户端执行 | 1. 攻击者构造含恶意脚本的URL。 2. 用户点击访问该URL。 3. 服务器响应并将恶意脚本执行于用户浏览器。 |
| DOM型XSS | 恶意脚本在客户端通过DOM操作执行,无需服务器参与 | 1. 攻击者构建含有恶意参数的URL。 2. 用户访问该URL。 3. 浏览器中的JavaScript读取并操作DOM执行恶意脚本。 |
1.2 攻击步骤
存储型
- 攻击者提交恶意脚本至网站数据库。
- 用户访问含恶意脚本的页面。
- 服务器从数据库取出并返回恶意脚本至浏览器执行。
反射型
- 攻击者构造恶意URL。
- 用户访问该URL。
- 服务器接收参数并嵌入返回页面,浏览器执行恶意脚本。
DOM型
- 攻击者构造恶意URL。
- 用户访问。
- 前端JavaScript读取URL中的恶意脚本并执行。
1.3 防御策略
防护XSS攻击的关键措施包括:
- 对所有用户输入进行严格的验证和过滤,特别是那些将被输出到HTML中的数据。
- 使用安全编码实践,如HTML实体编码,以防止恶意脚本的执行。
- 实施Content Security Policy (CSP),限制哪些源的脚本可以被执行。
- 使用HTTP-only Cookies来防止JavaScript访问敏感cookie。
- 教育用户不要随意点击不可信来源的链接,提高安全意识。
2. CSRF攻击
2.1 概念
CSRF 攻击指的是跨站请求伪造(CSRF, Cross-Site Request Forgery),是一种高危的网络攻击手段,其核心在于利用受害者浏览器中与目标网站之间的已建立信任关系(即登录状态下的cookie或其他认证凭据)。攻击者通过各种方式诱导受害者访问一个精心构造的恶意网页,此网页内含隐藏的对外请求,这些请求直指受害者已登录的合法网站。由于浏览器对于同源策略的遵循,会自动携带该网站的有效cookie与其他认证信息,使得攻击者能够“借”用受害者的权限,在受害者完全不知情的情况下,执行非法操作,如修改密码、转账等敏感行为。简言之,CSRF攻击是基于信任的滥用,是web应用程序中认证与授权机制的一大挑战。
2.2 CSRF攻击类型
- GET型:通过在第三方网页中嵌入如
<img>标签、<script>标签或直接构造链接(<a>标签)来实现。当用户访问包含这类恶意代码的页面时,浏览器会自动发送一个GET请求到目标网站。例如,一个看似无害的图片标签实际上链接到了银行网站的转账确认页面,一旦用户浏览该页面,若事先已登录银行网站,便可能触发资金转移操作。 - POST型:相较于GET型,POST型攻击更为隐蔽。攻击者在恶意页面构造一个隐藏的HTML表单,通常利用JavaScript脚本自动提交该表单至目标网站,执行POST请求。这意味着敏感操作的数据不直接暴露于URL中,增加了攻击的隐蔽性。例如,一个自动提交的表单可用来修改用户的电子邮件地址,进而控制账户恢复流程。
- 链接型(重定向/诱导点击):这类攻击依赖于诱导用户主动点击一个经过特殊设计的链接。链接可能伪装成吸引人的广告、通知或是其他用户感兴趣的内容。一旦点击,用户将被重定向到一个构造好的页面,该页面随即执行预先设定的恶意操作,如在社交平台上发布不当内容或在购物网站上下单购买商品。这种攻击方式利用了用户的自然点击行为,使其成为攻击链中的一部分,而用户往往对此毫无察觉。
2.3 防御CSRF攻击的策略总结
-
同源检查 (Origin/Referer 验证)
- 原理: 服务器检查 HTTP 请求头中的
Origin或Referer字段,确认请求源自可信源站点。 - 优缺点: 简单易行,但
Referer可被伪造或缺失,影响如搜索引擎爬虫等合法流量。
- 原理: 服务器检查 HTTP 请求头中的
-
CSRF Token 机制
- 原理: 服务器生成随机 Token,首次响应时嵌入页面或 HTTP-only Cookie 中,之后敏感操作需携带此 Token 验证。
- 实施细节:
- 服务器验证 Token 是否有效。
- 应用于所有关键操作,增强安全性,但需维护 Token 的生命周期。
- 分布式环境下,确保 Token 在服务器间同步。
- 优缺点: 增强安全性,实现较复杂,需注意 Token 管理。
-
双重 Cookie 验证
- 原理: 服务器设置随机字符串至 Cookie,客户端在敏感请求时通过参数或头部回传以供验证。
- 优缺点: 减少 Token 管理复杂度,XSS 漏洞下 Cookie 易被盗,不适用需子域名隔离场景。
-
SameSite 属性设置
- 原理: 通过设置 Cookie 的
SameSite属性(Lax, Strict, None)控制跨站请求时的 Cookie 发送。 - 优缺点: 简化 CSRF 防御,但需考虑兼容性和特定功能影响,如
SameSite=Lax或Strict提升安全性。
- 原理: 通过设置 Cookie 的
综上所述,理想的防御策略往往是多层防护的组合,如采用CSRF Token结合SameSite属性设置,以及确保应用无XSS漏洞,从而形成坚固的防御体系。
还有一些策略可以用来加固对抗CSRF攻击的防御体系:👇
-
使用 HTTPS
- 原理: 强制 HTTPS 加密传输,防 MITM 攻击,保护数据不被篡改或窃取,间接加强安全。
-
安全 HTTP 头部
- X-Content-Type-Options:
nosniff防止浏览器误解析类型,减少 XSS 风险。 - Content-Security-Policy (CSP): 限制资源加载源,降低 XSS 可能性,间接防护 CSRF。
- X-Content-Type-Options:
-
输入验证和输出编码
- 原理: 良好的数据处理习惯防范 XSS,间接保护 CSRF Token 不被盗用。
-
敏感操作二次确认
- 原理: 通过邮件、短信验证码或应用内通知进行二次验证,确保操作真实性。
-
缩小攻击面
- 原理: 减少需要 CSRF 保护的端点数,聚焦关键 URL 验证,简化管理和降低风险。
-
教育和培训
- 原理: 提升团队安全意识,设计与编码阶段融入安全考量,减少漏洞。
3. 中间人攻击
中间人攻击(Man-in-the-Middle Attack, MITM)是一种网络安全威胁,其中攻击者秘密地介入通信双方之间,能够窃听、篡改甚至操控双方之间的通信内容,而通信双方可能对此毫无察觉。这类攻击通常发生在未加密或加密措施被削弱的通信过程中,如HTTP明文传输、不安全的Wi-Fi网络、或SSL/TLS证书验证失败的情况下。
中间人攻击的基本攻击过程可以详细展开如下:
-
初始请求与拦截过程
- 客户端发起HTTPS请求:
Client → Network: ClientHello (包含支持的SSL/TLS版本、加密套件等) - 中间人(MitM)截获
ClientHello,阻止其到达服务器。
- 客户端发起HTTPS请求:
-
服务器响应被篡改步骤
- 服务器原本应响应:
Server → MitM: ServerHello (含服务器选定的协议版本、加密套件及公钥信息) - 中间人代替服务器行动,保留服务器公钥,生成伪造公钥对
(FakePublicKey, FakePrivateKey):MitM → Client: ServerHello (替换公钥为FakePublicKey)
- 服务器原本应响应:
-
客户端采用伪造公钥
- 客户端接收到伪造公钥后:
Client 使用 FakePublicKey 加密 PreMasterSecret (会话密钥的前身) Client → MitM: Encrypted PreMasterSecret
- 客户端接收到伪造公钥后:
-
中间人解密并伪造信息
- 中间人利用
FakePrivateKey解密客户端的PreMasterSecret:MitM(FakePrivateKey) → Decrypted PreMasterSecret - 然后,中间人使用服务器的真实公钥重新加密一个新的会话密钥(或直接转发
PreMasterSecret,但此处强调伪造过程):MitM 使用 ServerRealPublicKey 加密 NewSessionKey 或 Encrypted PreMasterSecret MitM → Server: Encrypted NewSessionKey 或 Encrypted PreMasterSecret
- 中间人利用
-
服务器接收并使用伪造信息
- 服务器使用其私钥解密接收到的信息,误认为是安全的:
Server(PrivateServerKey) → Decrypted (误以为的) PreMasterSecret - 服务器基于此密钥开始加密通信数据:
Server 使用 (误以为的) PreMasterSecret 加密 Data Server → MitM: Encrypted Data
- 服务器使用其私钥解密接收到的信息,误认为是安全的:
-
中间人持续监听与操纵通信
- 中间人利用其知晓的真正会话密钥解密服务器数据,可读取、篡改后,再用相同的密钥加密发给客户端,反之亦然,从而完全控制通信流。
此过程详细展示了中间人攻击如何在客户端不知情的情况下,成功插入到HTTPS通信中,实现信息的监视与操控,突显了SSL/TLS协议中证书验证及信任链的重要性。
如何防范中间人攻击:
-
启用HTTPS协议
- 利用SSL/TLS加密通信,确保数据传输安全。
- 验证网站SSL证书有效性,留意浏览器地址栏显示
https://及安全锁图标。
-
强化证书验证
- 严格检查服务器证书:
- 有效性:确认证书未过期且撤销列表中无此证书。
- 颁发机构:验证CA是否可信。
- 域名匹配:确保证书中的域名与访问的网站一致。
- 严格检查服务器证书:
-
实施双向认证
- 除服务器验证客户端外,客户端也验证服务器身份,采用客户端证书,加固连接安全等级。
-
维护安全网络环境
- 避免在公共Wi-Fi环境下处理敏感信息,选择可信网络通道。
-
定期软件更新与安全配置
- 保持操作系统、浏览器及应用程序最新,部署防火墙和安全软件,防御潜在威胁。
-
防范社会工程学攻击
- 提高警觉,不轻信未知来源的链接或附件,避免安装未经验证的软件。
-
采用DNSSEC
- 保障DNS查询安全,预防DNS欺骗,确保访问域名的真实性。
通过上述综合策略,显著提升防御中间人攻击的能力,保护数据传输安全。
4. 前端安全问题与防范
1. 跨站脚本 (XSS)
- 描述:攻击者注入恶意脚本至网页,当用户访问时执行,可能导致数据窃取、页面篡改等。分为存储型、反射型和DOM型,需严格过滤和编码用户输入。
2. iframe滥用
- 问题:第三方
<iframe>内容不受控,可能包含恶意脚本或破坏用户体验。应用沙箱属性(sandbox)限制其行为。
3. 跨站请求伪造 (CSRF)
- 概述:利用用户登录态伪造请求,执行非意愿操作。防护措施包括CSRF Token验证和同源策略加强。
4. 恶意第三方库
- 风险:第三方库可能被篡改或含有恶意代码,引发数据泄露。应确保从官方渠道下载,定期审计更新。
5. 不安全的API使用
- 问题:缺乏认证和授权的API易遭滥用。应实施严格的验证机制,限制访问范围。
6. Clickjacking(点击劫持)
- 防范:使用
X-Frame-Options或CSSpointer-events防止界面元素被恶意覆盖点击。
7. 不安全的Web Storage
- 风险:本地存储可能泄露信息。避免存储敏感数据,考虑加密。
8. 漏洞的第三方组件
- 应对:定期扫描依赖项,如OWASP Dependency-Check,及时修复升级。
9. 缺乏输入验证与输出编码
- 措施:严格验证所有输入,对输出进行HTML实体编码,防止XSS。
10. 不安全的URL处理
- 正确做法:验证URL参数,使用
URLSearchParams处理,避免注入攻击。
11. 错误处理与日志泄露
- 风险与对策:避免生产环境展示详细错误,合理配置日志,防止信息泄露。
5. 网络劫持防范
网络劫持主要分为以下几种类型,
DNS 劫持
-
描述
- DNS强制解析:攻击者篡改本地 DNS 记录,引导用户流量至恶意缓存服务器。
- 302 跳转:监测网络出口流量,对特定内容实施 302 重定向,误导用户访问。
-
防范措施
- HTTPS普及:全站采用HTTPS加密,即便DNS被劫持,也能保护传输内容。
- DNSSEC应用:部署DNSSEC,通过数字签名确保DNS解析的完整性与安全性。
- 优质DNS服务:选用信誉高的DNS服务,提高安全性与响应速度。
- 定期DNS记录审核:定期检查DNS记录,确保未被恶意篡改。
HTTP 劫持
-
描述:运营商或第三方在HTTP响应中插入广告或其他内容,影响用户体验。
-
防范措施
- 全站HTTPS实施:强制HTTPS加密,防止内容被第三方监听或篡改。
- HSTS策略:通过HTTP头部实现HSTS,强制浏览器始终使用HTTPS访问。
- 内容安全策略(CSP):限制加载资源的来源,减少XSS等风险。
- 用户教育:提升用户对HTTPS标识与安全警告的重视。
其他网络劫持类型与防范
-
TCP/IP 会话劫持
- 防范:部署IPSec、TLS等加密协议,使用入侵检测与防御系统。
-
ARP 欺骗
- 防范:实施静态IP-MAC绑定,使用ARP防火墙或DHCP Snooping技术。
通过这些综合策略,开发者能显著提升Web应用安全性,保护用户数据免受网络威胁。